
<?php
add_filter( 'woocommerce_product_data_tabs', 'cxc_add_custom_product_tab', 10, 1 );
function cxc_add_custom_product_tab( $default_tabs ) {
$default_tabs['custom_tab'] = array(
'label' => __( 'Custom Tab', 'cxc-codexcoach' ),
'target' => 'cxc_custom_tab_data',
'priority' => 60,
'class' => array()
);
return $default_tabs;
}
?><?php
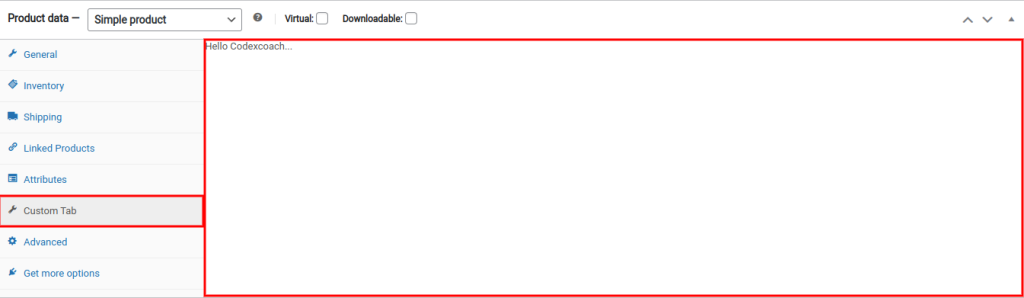
add_action( 'woocommerce_product_data_panels', 'cxc_custom_tab_data' );
function cxc_custom_tab_data() {
?>
<div id="cxc_custom_tab_data" class="panel woocommerce_options_panel">Hello Codexcoach...</div>
<?php
}
?>
<?php
add_action( 'woocommerce_product_data_panels', 'cxc_custom_tab_data' );
function cxc_custom_tab_data() {
?>
<div id="cxc_custom_tab_data" class="panel woocommerce_options_panel">
<?php
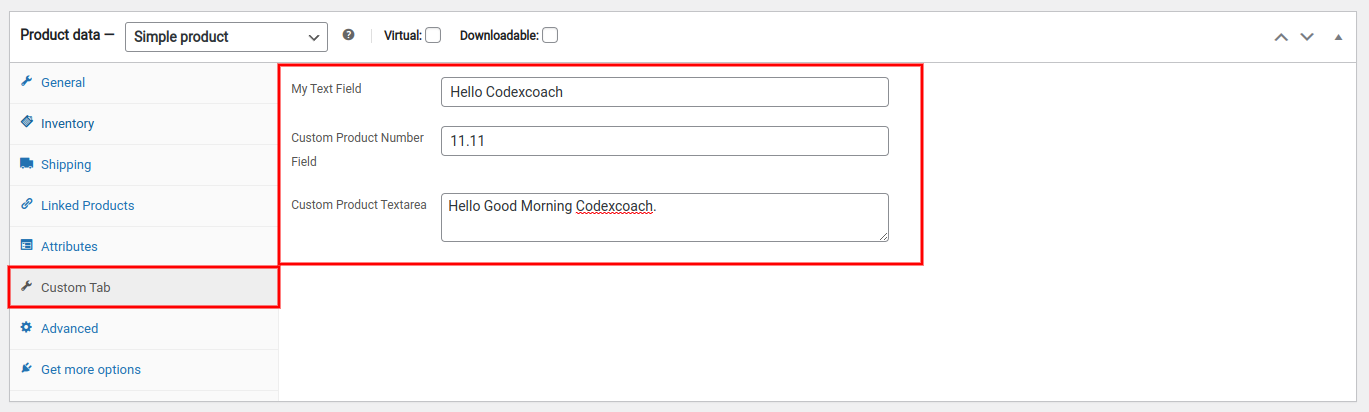
woocommerce_wp_text_input(
array(
'id' => '_custom_product_text_field',
'label' => __( 'My Text Field', 'cxc-codexcoach' ),
'placeholder' => 'Custom Product Text Field',
'desc_tip' => 'true'
)
);
woocommerce_wp_text_input(
array(
'id' => '_custom_product_number_field',
'placeholder' => 'Custom Product Number Field',
'label' => __( 'Custom Product Number Field', 'cxc-codexcoach' ),
'type' => 'number',
'custom_attributes' => array(
'step' => 'any',
'min' => '0'
)
)
);
woocommerce_wp_textarea_input(
array(
'id' => '_custom_product_textarea',
'placeholder' => 'Custom Product Textarea',
'label' => __( 'Custom Product Textarea', 'cxc-codexcoach' )
)
);
?>
</div>
<?php
}
?><?php
add_action( 'woocommerce_process_product_meta', 'cxc_woocommerce_product_custom_fields_save' );
function cxc_woocommerce_product_custom_fields_save($post_id){
$woocommerce_custom_product_text_field = $_POST['_custom_product_text_field'];
if( !empty( $woocommerce_custom_product_text_field ) ){
update_post_meta( $post_id, '_custom_product_text_field', esc_attr($woocommerce_custom_product_text_field) );
}
$woocommerce_custom_product_number_field = $_POST['_custom_product_number_field'];
if( !empty( $woocommerce_custom_product_number_field ) ){
update_post_meta( $post_id, '_custom_product_number_field', esc_attr($woocommerce_custom_product_number_field) );
}
$woocommerce_custom_procut_textarea = $_POST['_custom_product_textarea'];
if( !empty( $woocommerce_custom_procut_textarea ) ){
update_post_meta( $post_id, '_custom_product_textarea', esc_html($woocommerce_custom_procut_textarea) );
}
}
?>Was this article helpful?
YesNo


