Why does an empty Cart button need?
In this tutorial, I’ll show you how to develop a WooCommerce clear cart button shortcode and add it to your page template function.php anywhere you want the WooCommerce clear cart button to appear.
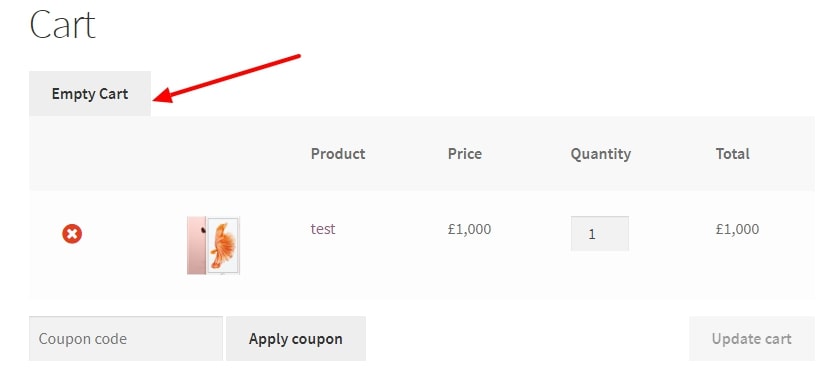
WooCommerce default does not provide an Empty Cart button but we can two simple steps to add the Empty Cart button on the cart page.

“The first one is to add the below code in your functions.php file (this file is located in your theme folder):“
add_action( 'init', 'cxc_woocommerce_empty_cart_url' );
function cxc_woocommerce_empty_cart_url() {
global $woocommerce;
if ( isset( $_GET['cxc_empty_cart'] ) ) {
$cart_url = function_exists( 'wc_get_cart_url' ) ? wc_get_cart_url() : $woocommerce->cart->get_cart_url();
$woocommerce->cart->empty_cart();
wp_redirect( $cart_url );
exit;
}
}The second step is to add an Empty Cart Button after Apply Coupon button. This code adds the button right after the Apply Coupon button on the Cart page.
add_action( 'woocommerce_cart_coupon', 'cxc_woocommerce_empty_cart_button' );
function cxc_woocommerce_empty_cart_button() {
echo '<a href="' . esc_url( add_query_arg( 'cxc_empty_cart', 'yes' ) ) . '" class="button" title="' . esc_attr( 'Empty Cart', 'woocommerce' ) . '">' . esc_html( 'Empty Cart', 'woocommerce' ) . '</a>';
}Conclusion
In this post, we’ll show you how to add a WooCommerce “clear cart” button to your WooCommerce page templates without using a plugin. Using the code snippets provided above, you can create a WooCommerce clear cart button shortcode that you can add to page templates or regular posts and pages.