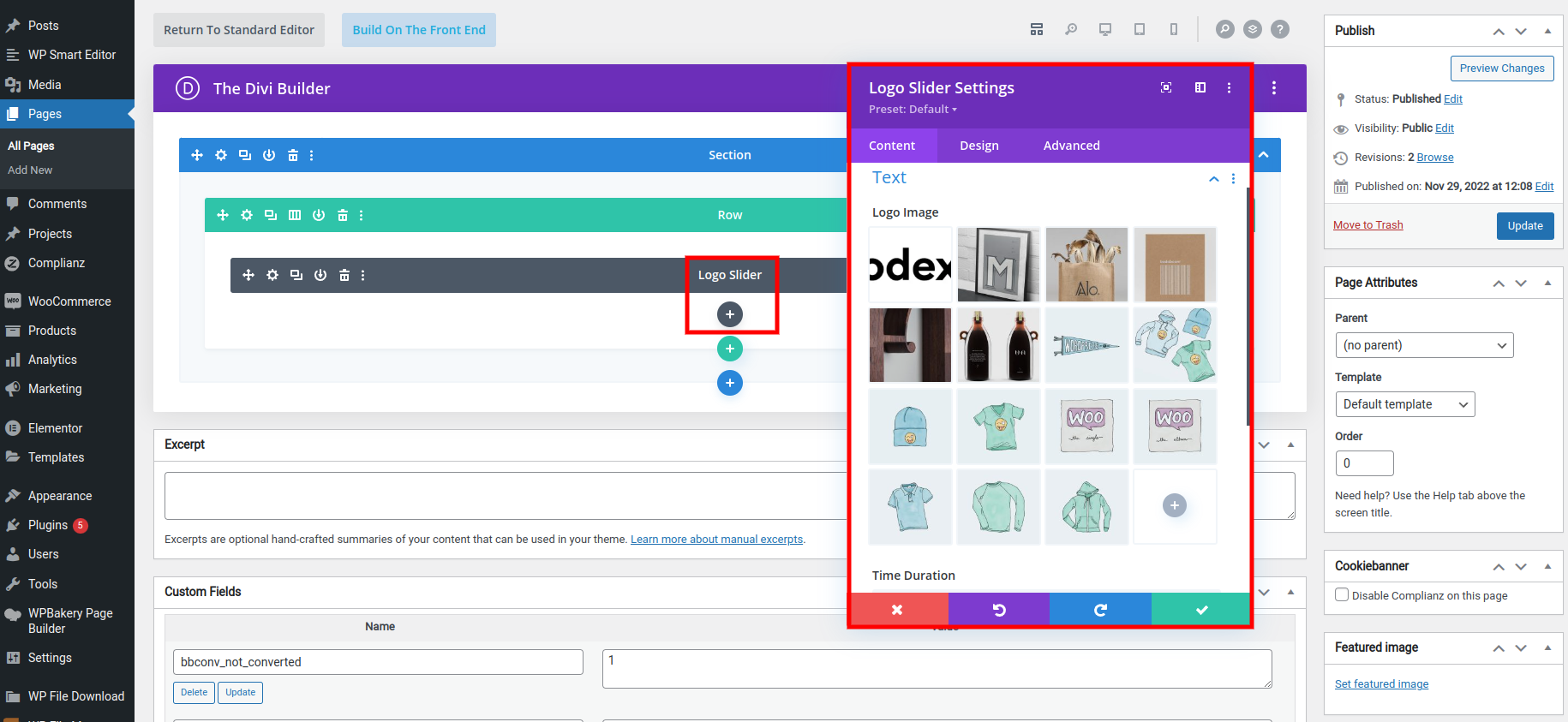
What is the Divi Builder module?
Web programming languages such as PHP, JavaScript, HTML, CSS, and ReactJS are used to construct custom Divi modules. They are specified by a PHP class that defines all of the options and produces the HTML output of the module on the WordPress front end.
Each module also includes a JavaScript ReactJS component class, which renders the module within the Divi Builder. CSS is used to style elements like effects and margins.
How to Make a Divi Custom Module?
Creating a custom Divi module necessitates familiarity with the coding languages PHP, JavaScript, HTML, CSS, and ReactJS.
You must first establish a development environment, then the extension, and finally the module. Let’s take a quick look at each stage.
Try This Code
Easy way to create a Module for Divi Builder. Create the cxc-divi-module.php file and include it in the functions.php file (this file is located in your theme folder). You can use the below code to include the file cxc-divi-module.php.
Module settings are defined in the get_fields() method.
include ‘cxc-divi-module.php‘;

<?php
add_action( 'et_builder_ready', 'cxc_custom_slider_register_modules' );
function cxc_custom_slider_register_modules() {
if( class_exists( 'ET_Builder_Module' ) ) {
class Logo_Slider extends ET_Builder_Module {
function init() {
$this->name = et_builder_i18n( 'Logo Slider' );
$this->plural = esc_html__( 'Logo Slider', 'et_builder' );
$this->slug = 'et_pb_logo_slider';
$this->vb_support = 'on';
}
public function get_fields() {
return array(
'src' => array(
'label' => et_builder_i18n( 'Logo Image' ),
'type' => 'upload-gallery',
'option_category' => 'basic_option',
'upload_button_text' => et_builder_i18n( 'Upload an image' ),
'choose_text' => esc_attr__( 'Choose an Image', 'et_builder' ),
'update_text' => esc_attr__( 'Set As Image', 'et_builder' ),
'hide_metadata' => true,
'affects' => array(
'alt',
'title_text',
),
'description' => esc_html__( 'Upload your desired image, or type in the URL to the image you would like to display.', 'et_builder' ),
'toggle_slug' => 'main_content',
'dynamic_content' => 'image',
'mobile_options' => true,
'hover' => 'tabs',
),
'wc_autoplay' => array(
'label' => esc_html__( 'AutoPlay', 'et_builder' ),
'description' => esc_html__( "Disabling AutoPlay will remove the autoplay in slider.", 'et_builder' ),
'type' => 'yes_no_button',
'option_category' => 'basic_option',
'options' => array(
'on' => et_builder_i18n( 'Yes' ),
'off' => et_builder_i18n( 'No' ),
),
'default_on_front' => 'on',
'toggle_slug' => 'elements',
'affects' => array(
'bullet_color',
),
'mobile_options' => true,
'hover' => 'tabs',
),
'wc_loop' => array(
'label' => esc_html__( 'Loop', 'et_builder' ),
'description' => esc_html__( "Disabling Loop will remove the loop in slider.", 'et_builder' ),
'type' => 'yes_no_button',
'option_category' => 'basic_option',
'options' => array(
'on' => et_builder_i18n( 'Yes' ),
'off' => et_builder_i18n( 'No' ),
),
'default_on_front' => 'on',
'toggle_slug' => 'elements',
'affects' => array(
'bullet_color',
),
'mobile_options' => true,
'hover' => 'tabs',
),
'time_duration' => array(
'label' => esc_html__( 'Time Duration', 'et_builder' ),
'type' => 'text',
'option_category' => 'basic_option',
'description' => esc_html__( 'Enter Time Duration.', 'et_builder' ),
'toggle_slug' => 'main_content',
),
);
}
public function render( $unprocessed_props, $content = null, $render_slug ) {
ob_start();
$attachment_ids = $this->props['src'];
$time_duration = $this->props['time_duration'];
if( !empty( $time_duration ) ){
$time_duration = $time_duration;
}else{
$time_duration = '5000';
}
$autoplay = $this->props['wc_autoplay'];
if($autoplay == 'on'){
$autoplay = 'true';
}else{
$autoplay = 'false';
}
$loop = $this->props['wc_loop'];
if( $loop == 'on' ){
$loop = 'true';
}else{
$loop = 'false';
}
$logo_cust_id = rand(1111111,9999999);
if( !empty( $attachment_ids ) ){
$attachment_ids = explode( ",", $attachment_ids );
if( $attachment_ids ){
?>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css" integrity="sha512-tS3S5qG0BlhnQROyJXvNjeEM4UpMXHrQfTGmbQ1gKmelCxlSEBUaxhRBj/EFTzpbP4RVSrpEikbmdJobCvhE3g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.min.css" integrity="sha512-sMXtMNL1zRzolHYKEujM2AqCLUR9F2C4/05cdbxjjLSRvMQIciEPCQZo++nk7go3BtSuK9kfa/s+a4f4i5pLkw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<div id="logo-slider-<?php echo $logo_cust_id; ?>" class="owl-carousel owl-theme">
<?php
foreach($attachment_ids as $attachment_id){
?>
<div class="item1">
<img width="180" height="80" src="<?php echo wp_get_attachment_url( $attachment_id );?>">
</div>
<?php }
?>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js" integrity="sha512-bPs7Ae6pVvhOSiIcyUClR7/q2OAsRiovw4vAkX+zJbw3ShAeeqezq50RIIcIURq7Oa20rW2n2q+fyXBNcU9lrw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
jQuery(document).ready(function($){
$('#logo-slider-<?php echo $logo_cust_id; ?>').owlCarousel({
loop: <?php echo $loop; ?>,
margin: 30,
autoplay:<?php echo $autoplay; ?>,
autoplayTimeout:<?php echo $time_duration; ?>,
nav:true,
dots: false,
responsiveClass: true,
responsive: {
0: {
items: 1,
},
600: {
items: 3,
},
1000: {
items: 5,
}
}
});
});
</script>
<?php
}
}
return ob_get_clean();
}
}
new Logo_Slider;
}
}
?>Conclusion
Divi Builder is now a wiser WordPress page builder tool than it was before, thanks to additional features like more modules, a front-end visual editor, and more layouts.
There are over 30 content modules to pick from, as well as a plethora of fantastic configurable page layouts. Divi Builder is a truly versatile tool that allows users to create any type of website with WordPress.


