Introduction
This developer’s tutorial will go through the ways for obtaining and displaying a featured picture in WordPress. We will provide some PHP code snippets that you may use in your custom plugins, teams, or page builders that support PHP.
Why featured image is important?
Featured photos are the first impression that visitors get when they visit a WordPress page or post. They’ve been a cornerstone of WordPress since its inception, and are commonly used at the top of blog articles. Featured image not showing in the custom post type? here is a solution.
WordPress featured image meta box is a fantastic feature. It allows you to select the featured image for a post or page quickly. What about custom post types, though? Yes, you can use the supports parameter to enable the featured image meta box for your custom post types.
“The code is here! just Copy and Paste in the theme main functions.php file”
add_action( 'after_setup_theme', 'cxc_add_post_thumbnail_supports', 99 );
function cxc_add_post_thumbnail_supports() {
add_theme_support( 'post-thumbnails' );
}Now featured image meta box support in the custom post type featured image not showing edit page.
We can show feature images for the specific custom post types.
“Here we can create custom post type for movie and show post thumbnails for there.“
add_action( 'init', 'cxc_custom_init' );
// 'movie' is my post type, you replace it with yours
function cxc_custom_init() {
add_post_type_support( 'movie', 'thumbnail' );
}Alternative solutions
<?php
add_filter( 'register_post_type_args', 'cxc_add_post_theme_support_args', 10, 2 );
function cxc_add_post_theme_support_args( $args, $post_type ){
//You need to add the name of your new custom post type at the current theme.
if ( $post_type == 'news' ) {
$args['support'] = 'thumbnail';
}
return $args;
}
?>Alternative solutions
<?php
add_action( 'init', 'cxc_theme_register_custom_post_type' );
function cxc_theme_register_custom_post_type() {
register_post_type( 'news',
array(
'labels' => array(
'name' => __( 'news' ),
'singular_name' => __( 'News' )
),
'public' => true,
'has_archive' => true,
'rewrite' => array('slug' => 'news'),
'show_in_rest' => true,
'supports' => array( 'title', 'editor' ),
//To display featured image, pass arguement "thumbnail" under "supports"
)
);
}
?>How to use this code?
Step 1: Open the theme main functions.php file
Step 2: Paste this code given before
Step 3: Save and done!

Why this code is used?
This Code is to use if you want to get the featured image in WordPress without immediately displaying an image.
This article will look at how to fix a WordPress featured image that isn’t showing up properly. We’ll show you how to fix this error and how to make it appear automatically on WordPress posts.
FAQ
How do I make a featured image appear in a custom post type?
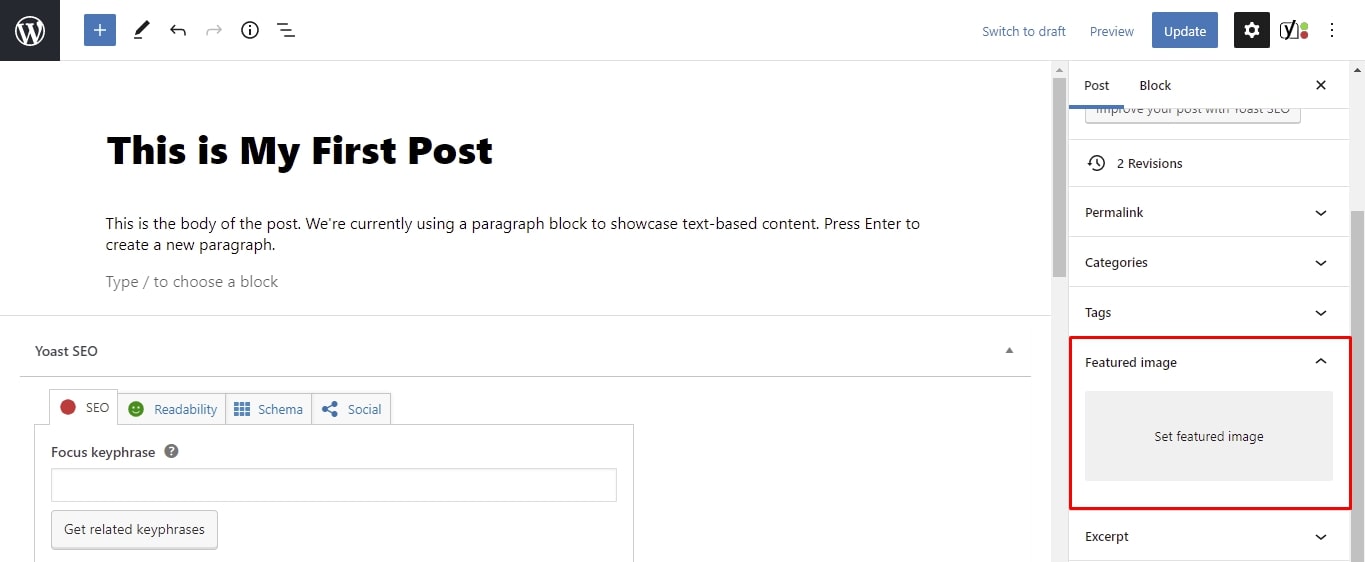
Simply edit or create a new blog post to add a featured image in WordPress. The featured image tab is located in the right column of the content editor.
Why is not my featured image appearing in WordPress?
Go to your WordPress dashboard and select Screen Options. To display a featured picture column in your post and page listings, check the Featured image option. In your content editor, the Featured image tab should now be visible.
In WordPress, how do I show dynamic featured images?
You must first install and activate the plugin before you can begin picking numerous dynamic featured photos. You may accomplish this by navigating to your WordPress admin dashboard’s Plugins page.
Where is the featured image displayed?
It will be shown in your post. If you share the URL then it also appears in the thumblain of your social media post.
Conclusion
We hope this guide was useful in obtaining and displaying the featured image metabox of a WordPress post or page for your custom team, PHP template, or plugin. If you have any further questions, please leave them in the comments section below.
-

CodexCoach specializes in making coding easy and fun for everyone. CodexCoach’s online tutorials guide learners through the world of programming with ease. Whether you’re just starting or looking to brush up on your skills, CodexCoach has something to spark your coding journey.



Demo