How to create Repeater control widget for Elementor. Create cxc-widget-actions.php file and include its to functions.php file(This file is located in your theme folder). You can use below code to include file cxc-widget-actions.php.
include 'cxc-widget-actions.php';
<?php
/**
* Used Code :'cxc-widget-actions.php'.
*/
class Elementor_Repeter_Widgets {
protected static $instance = null;
public static function get_instance() {
if ( ! isset( static::$instance ) ) {
static::$instance = new static;
}
return static::$instance;
}
protected function __construct() {
require_once('cxc-widget-control.php'); // Required File ( cxc-widget-control.php ).
add_action( 'elementor/widgets/widgets_registered', [ $this, 'register_widgets' ] );
}
public function register_widgets() {
\Elementor\Plugin::instance()->widgets_manager->register_widget_type( new \Elementor\Elementor_Repeter_Widget() );
}
}
add_action( 'init', cxc_elementor_repeter_widget_callback );
function cxc_elementor_repeter_widget_callback() {
Elementor_Repeter_Widgets::get_instance();
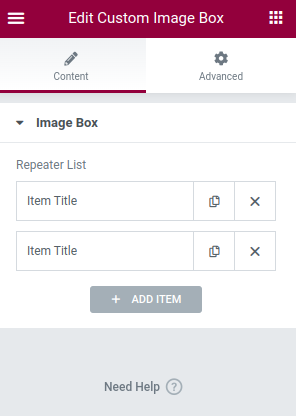
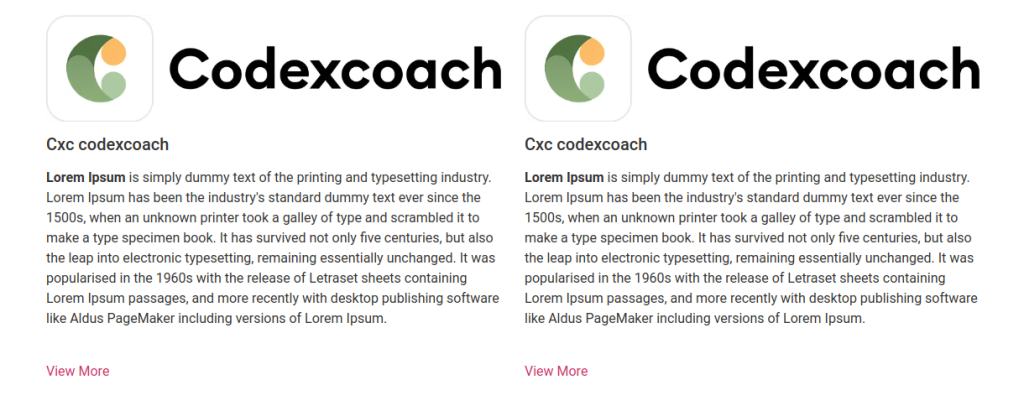
}Elementor has a special type of control called a Repeater, which can contain other controls. Repeaters create sub-items that are usually duplicatable, and deletable, and can be used for any element which includes repetitive functionality, such as Custom widgets (Image, Title, Content, View More Button Link). This blog post will explain and demonstrate how to create and use repeaters – the right way. We will take a look at and analyze the Custom Image Box Repeater widget, which is a very clear example of creating and using a repeater properly.
To create a repeater, initialize an instance of the Repeater class:
$repeater = new \Elementor\Repeater();


<?php
/**
* Used Code :'cxc-widget-control.php'.
* Create Custom Repeater Control Elementor.
*/
namespace Elementor;
class Elementor_Repeter_Widget extends Widget_Base {
public function get_name() {
return 'custom_img_box';
}
public function get_icon() {
return 'eicon-image-box';
}
public function get_title() {
return __( 'Custom Image Box', 'cxc-codexcoach' );
}
protected function _register_controls() {
$this->start_controls_section(
'content_section',
[
'label' => __( 'Image Box', 'cxc-codexcoach' ),
'tab' => \Elementor\Controls_Manager::TAB_CONTENT,
]
);
$repeater = new \Elementor\Repeater();
$repeater->add_control(
'list_image',
[
'label' => __( 'Media', 'cxc-codexcoach' ),
'type' => \Elementor\Controls_Manager::MEDIA,
'default' => [
'url' => \Elementor\Utils::get_placeholder_image_src(),
],
]
);
$repeater->add_control(
'list_title', [
'label' => __( 'Title', 'cxc-codexcoach' ),
'type' => \Elementor\Controls_Manager::TEXT,
'default' => __( 'List Title' , 'cxc-codexcoach' ),
'label_block' => true,
]
);
$repeater->add_control(
'list_content', [
'label' => __( 'Content', 'cxc-codexcoach' ),
'type' => \Elementor\Controls_Manager::WYSIWYG,
'default' => __( 'List Content' , 'cxc-codexcoach' ),
'show_label' => false,
]
);
$repeater->add_control(
'list_link', [
'label' => __( 'Link', 'cxc-codexcoach' ),
'type' => \Elementor\Controls_Manager::URL,
'default' => [
'url' => '',
'is_external' => true,
'nofollow' => true,
],
'show_label' => true,
]
);
$this->add_control(
'list',
[
'label' => __( 'Repeater List', 'cxc-codexcoach' ),
'type' => \Elementor\Controls_Manager::REPEATER,
'fields' => $repeater->get_controls(),
'default' => [
[
'list_image' => __( 'Item Media', 'cxc-codexcoach' ),
'list_title' => __( 'Item Title', 'cxc-codexcoach' ),
'list_content' => __( 'Item content. Click the edit button to change this text.', 'cxc-codexcoach' ),
'list_link' => [
'url' => '#',
'is_external' => true,
'nofollow' => true,
],
],
[
'list_image' => __( 'Item Media', 'cxc-codexcoach' ),
'list_title' => __( 'Item Title', 'cxc-codexcoach' ),
'list_content' => __( 'Item content. Click the edit button to change this text.', 'cxc-codexcoach' ),
'list_link' => [
'url' => '#',
'is_external' => true,
'nofollow' => true,
],
],
],
'title_field' => '{{{ list_title }}}',
]
);
$this->end_controls_section();
}
protected function render() {
$settings = $this->get_settings_for_display();
if ( $settings['list'] ) {
echo '<div class="cxc-img-box">';
foreach ( $settings['list'] as $item ) {
?>
<div class="cxc-blog">
<?php
if( isset($item['list_image']['id']) && !empty( $item['list_image']['id'] ) ){
?>
<div class="cxc-img">
<?php echo wp_get_attachment_image( $item['list_image']['id'], 'full' ); ?>
</div>
<?php
}
?>
<div class="cxc-blog-hover">
<h5><?php echo $item['list_title']; ?></h5>
<div class="block_content_arrow">
<?php echo $item['list_content']; ?>
</div>
<a href="<?php echo $item['list_link']['url']; ?>" target="<?php echo ($item['list_link']['is_external']) ? "_blank" : '' ?>" rel="<?php echo ($item['list_link']['nofollow']) ? "nofollow" : '' ?>">View More</a>
</div>
</div>
<?php
}
echo '</div>';
}
}
}
?>



Working!!! Thank you for this useful code.
Nice blog…