
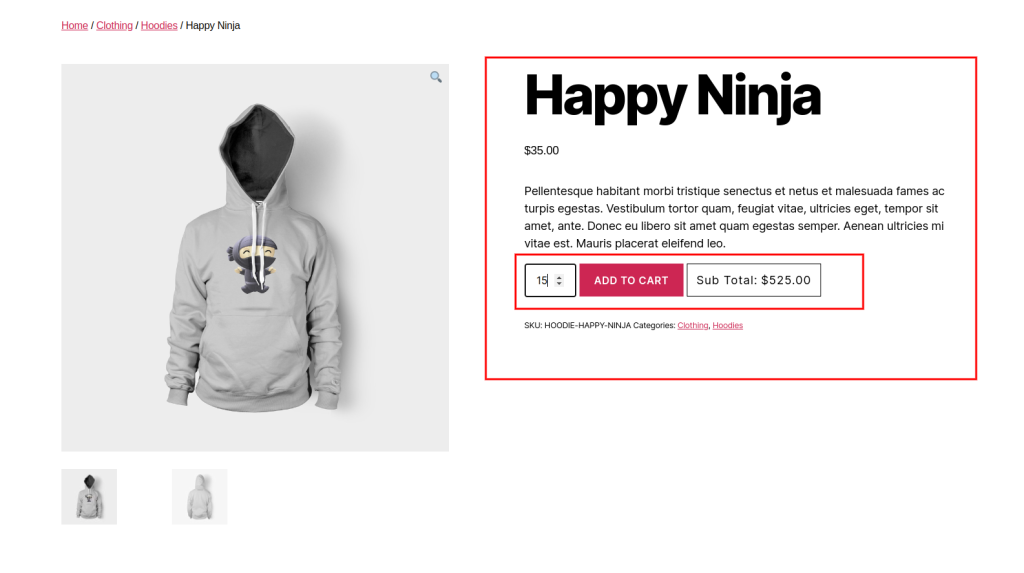
Get the sub total amount as customers increase the number of products on the single product page by adding the following codes to your function.php file.
<?php
add_action( 'woocommerce_after_add_to_cart_button', 'cxc_product_price_recalculate_call_back' );
function cxc_product_price_recalculate_call_back() {
global $product;
$price = $product->get_price();
$currency = get_woocommerce_currency_symbol();
?>
<div class="cxc-sub-totals">
<span class="cxc-sub-head">Sub Total:</span><span class="cxc-app-price"></span>
</div>
<style type="text/css">
.cxc-sub-totals { display: inline-block; border: 1px solid #000; padding: 14px; letter-spacing: 1px; }
.cxc-sub-totals span.cxc-sub-head { margin-right: 5px; }
</style>
<script type="text/javascript">
jQuery( document ).ready( function() {
setTimeout( function() {
jQuery('input[name=quantity]').change();
}, 100 );
jQuery(document).on('change', 'input[name=quantity]', function() {
var cxc_qty = jQuery(this).val();
var price = '<?php echo esc_js( $price ); ?>';
var cxc_currency = '<?php echo esc_js( $currency ); ?>';
var cxc_price = ( price * cxc_qty ).toFixed(2);
jQuery('.cxc-sub-totals > span.cxc-app-price').html( cxc_currency +''+cxc_price );
});
} );
</script>
<?php
}
?>Was this article helpful?
YesNo


